シーサー(Seesaa)ブログ
「display:none;」を書き加えないで、日付を消す・日付を表示させない方法
スポンサードリンク
現状の確認
・記事を投稿した日付が表示されています。

・この投稿日付を表示しないようにします。

手順
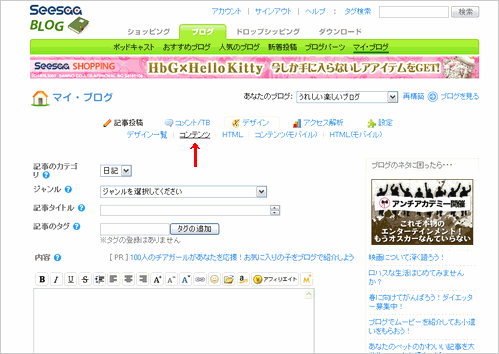
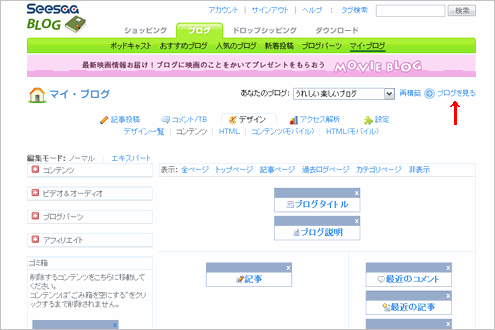
・マイブログ→デザインのコンテンツタブをクリック
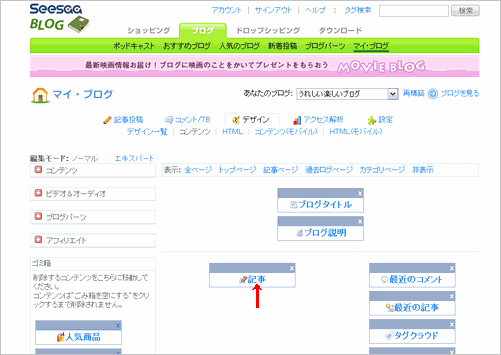
・記事タブをクリック

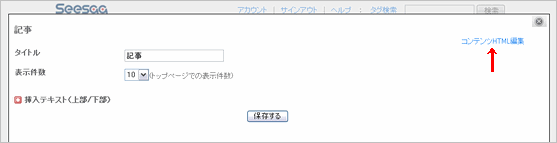
・画面右上のコンテンツHTML編集 をクリック

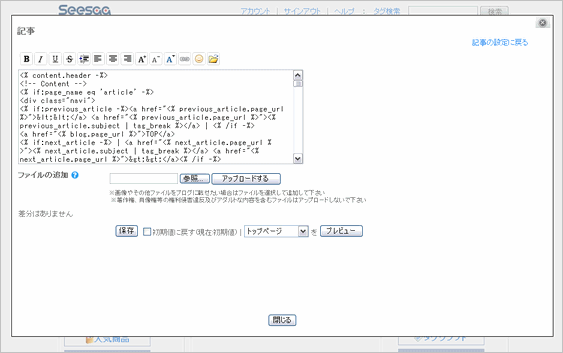
・スタイルシートが表示されました。

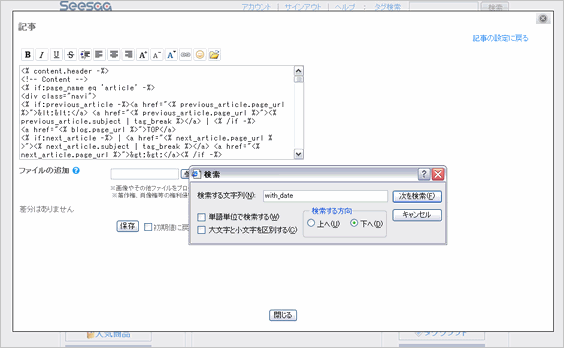
・パソコンのキーボードの「Ctrl」を押しながら「F」を押してください。検索窓が現れます。

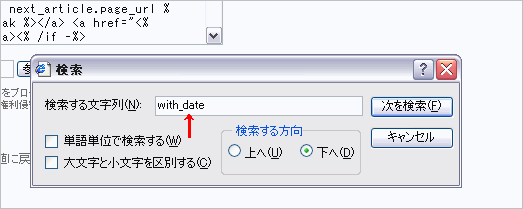
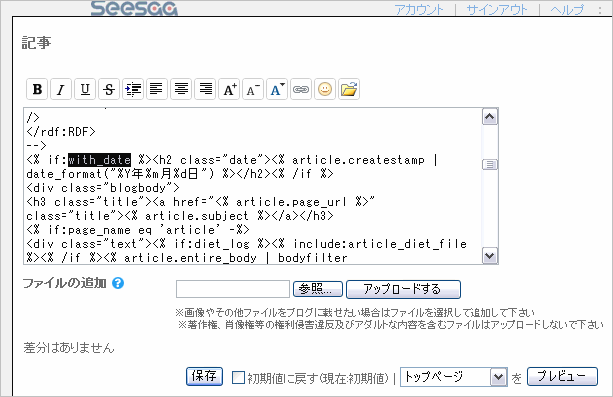
・ここに with_date と半角英数で入力し、「次を検索」ボタンをクリックします。

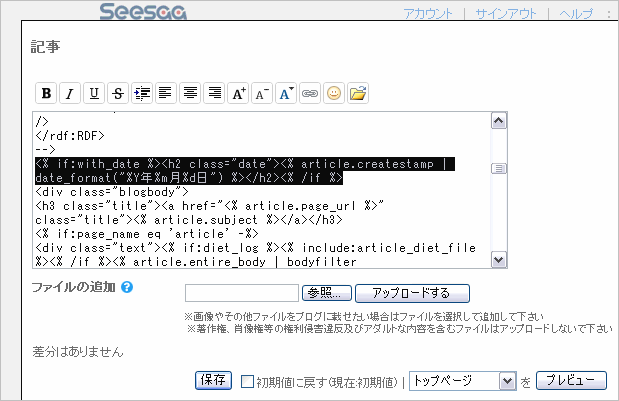
・with_dateが白抜きで表示されました。検索窓はこれ以降使用しませんので閉じて下さい。

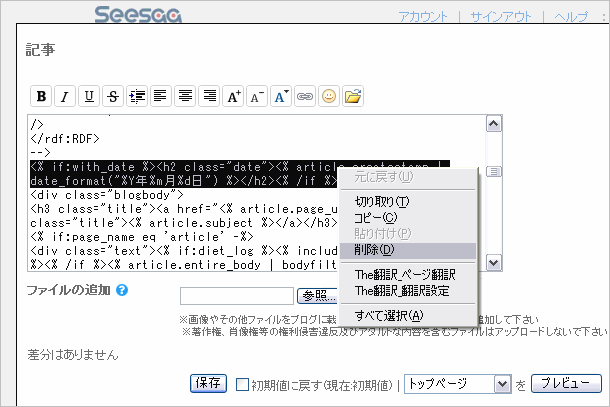
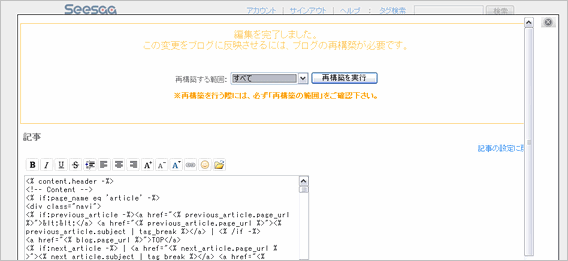
・画面のように以下を削除します。
<% if:with_date %><h2 class="date"><% article.createstamp |
date_format("%Y年%m月%d日") %></h2><% /if %>


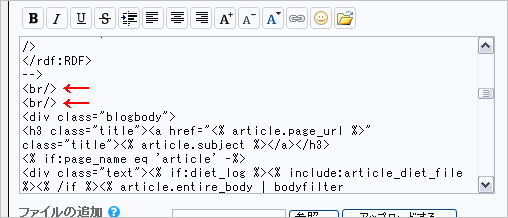
・削除後<br/><br/>を画像のように半角英数で入力して、全体のバランスを調整します。

・保存ボタンを押して「すべて」で「再構築を実行」します。

・ブログを見るをクリックして確認します。

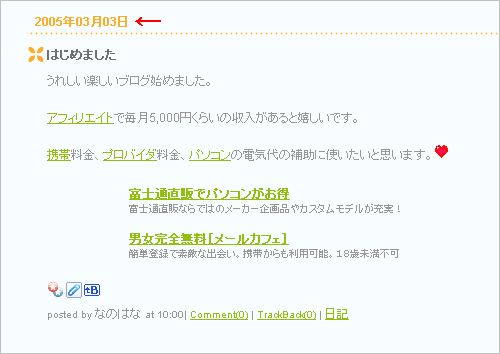
・記事を投稿した日付が表示されなくなりました。


カスタム検索
