シーサー(Seesaa)ブログ
ヘルプに沿った、日付を消す、日付を表示させない方法
※この方法はシーサーブログのヘルプにある「display:none;」をスタイルシートに書き加えるやり方です。しかしこの「display:none;」を記載することは「SEO対策上好ましくない、検索エンジンスパムになる」という意見がある一方、「まったく問題ない」と解説する人もいて、これからシーサーブログを始める人にとっては、このやり方がSEO上本当に好ましくないことなのか、スパム行為になるのか判断に困ります。
これとは別の方法で「日付を表示しない」やり方もありますので、気になる方はこちらの頁は飛ばして次の頁に進んでください。

カスタム検索
現状の確認
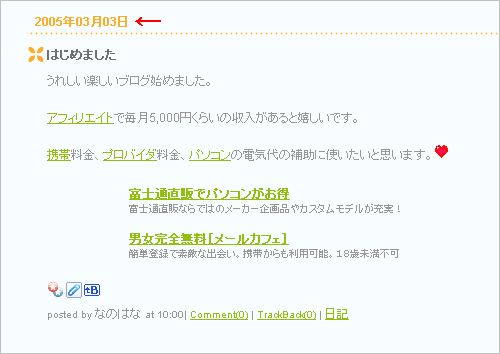
・日付が表示されています。普通のブログであればまったく問題ないのですが・・・。

・この投稿日付を表示しないようにします。

手順
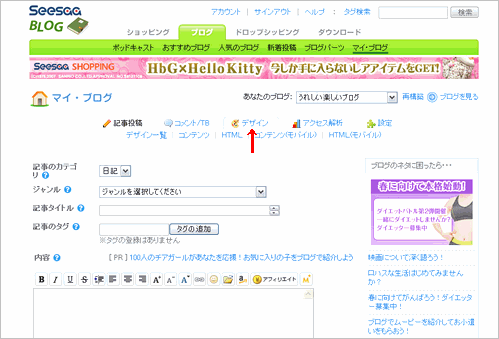
・マイブログ→デザインタブをクリック
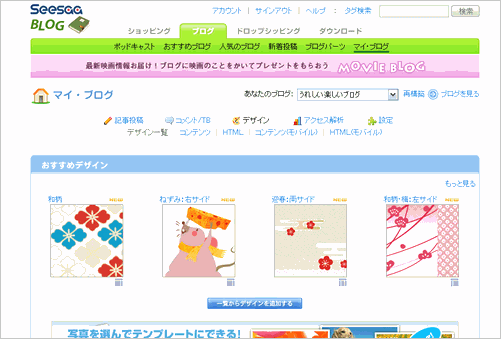
・この画面が出たら画面を下方向にスクロール

・タイトル ガーベラ(右サイドバー)をクリック
(※タイトルは、ご自身で設定したスタイルシートによって異なります)

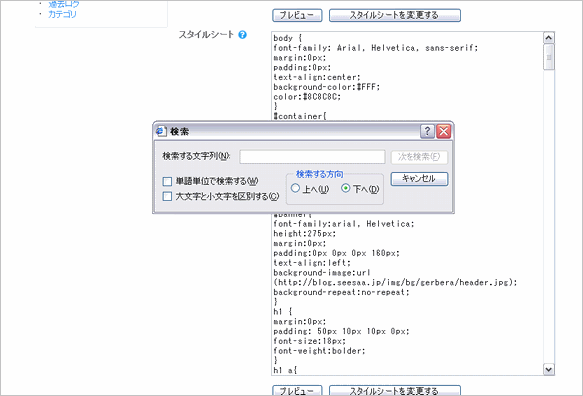
・スタイルシートが表示されました。

・パソコンのキーボードの「Ctrl」を押しながら「F」を押してください。検索窓が現れます。

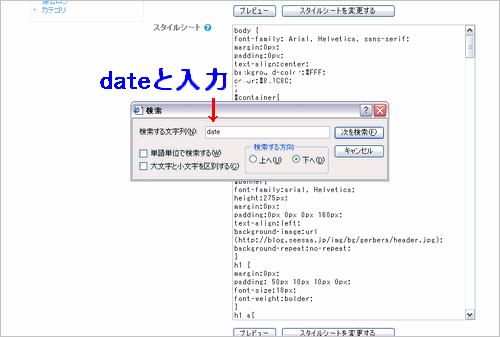
・ここにdateと半角英数で入力し、「次を検索」ボタンをクリックします。

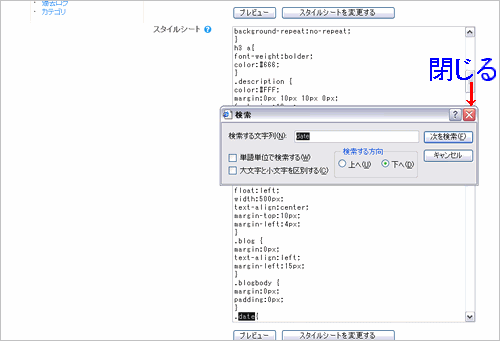
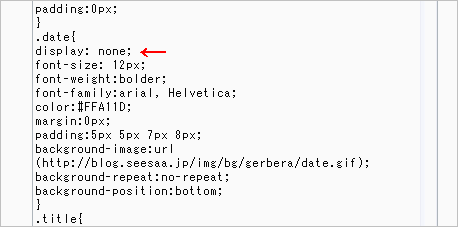
・dateが白抜きで表示されました。検索窓はこれ以降使用しませんので閉じて下さい。

・画面のように .date{ の下に(改行して) display: none; を書き加えます。

スタイルシートを変更するボタンを押して
・「すべて」で、再構築を実行します。

・再構築が完了したら「ブログを見る」をクリックして確認してみましょう。
これで投稿した日付が表示されなくなりました。

スポンサードリンク
